В первом уроке мы выяснили, что для создания сайта нужно открыть блокнот и любой браузер. Но что же писать в открывшемся блокноте, и что мы напишем на первом сайте ?
Начнем с чего-нибудь простого. Как насчет страницы, которая говорит: «Ура! Это мой первый сайт.» Читайте дальше, и вы узнаете, как легко, и просто это сделать.
HTML является простым и логичным. Браузер читает HTML , как вы читаете по — русски: сверху вниз, слева направо . Таким образом, простой HTML — документ начинается с того, что должно быть на первом месте, и заканчивается тем, что должно придти последним.
Первое , что вам нужно сделать — это сказать браузеру , что вы будете «говорить» с ним на языке HTML. Это делается с помощью тега <html>. Как вы помните из предыдущих уроков, <html> является открывающим тегом, и должен быть закрыт закрывающим тегом </html>.
Следующее, в чем нуждается в ваш документ это в «голове» (теги <head> и </head>), в которой содержится информация о статье, которую вы будете писать, и «тело» (теги <body>и </body>), в котором находится содержание документа. Так как HTML является логичным, то соответственно «голова» должна быть выше «тела».
В блокноте вы должны написать теги следующим образом:
|
1 2 3 4 5 6 7 8 9 |
<html> <head> </head> <body> </body> </html> |
Обратите внимание, что теги <head> и <body> сдвинуты немного левее относительно <html>, и между тегами есть разрыв в одну строчку. Это сделано для удобства чтения. На сам сайт или его работу такое размещение ни как не влияет. Советуем вам сделать так же, но вы можете расположить теги по своему, главное не нарушить структуру.
Добавляем содержимое на сайт.
Если вы хотите, написать заголовок страницы который будет отображаться в верхней строке браузера, то в головной части между тегами <head> и </head> нужно добавить теги <title> и </title>
|
1 |
<title>Мой первый сайт</title> |
Обратите внимание, что это название не будет отображаться на самой странице. Что бы заголовок отображался на странице нужно написать его в части «тела».
Теперь добавим содержание в «тело» нашего документа. Как и было предложено в начале урока, мы напишем: «Ура! Это мой первый сайт.». Что бы это сделать между тегами «тела» напишем теги <p> и </p>, а между ними будет располагаться наша фраза.
|
1 |
<p>Ура! Это мой первый сайт.</p> |
Тег <p> обозначает начало абзац, а </p> конец абзаца.
В конечном итоге Ваш HTML-документ должен выглядеть следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 |
<html> <head> <title>Мой первый сайт</title> </head> <body> <p>Ура! Это мой первый сайт.</p> </body> </html> |
Готово! Теперь вы создали свой первый сайт!!! Осталось его только посмотреть.
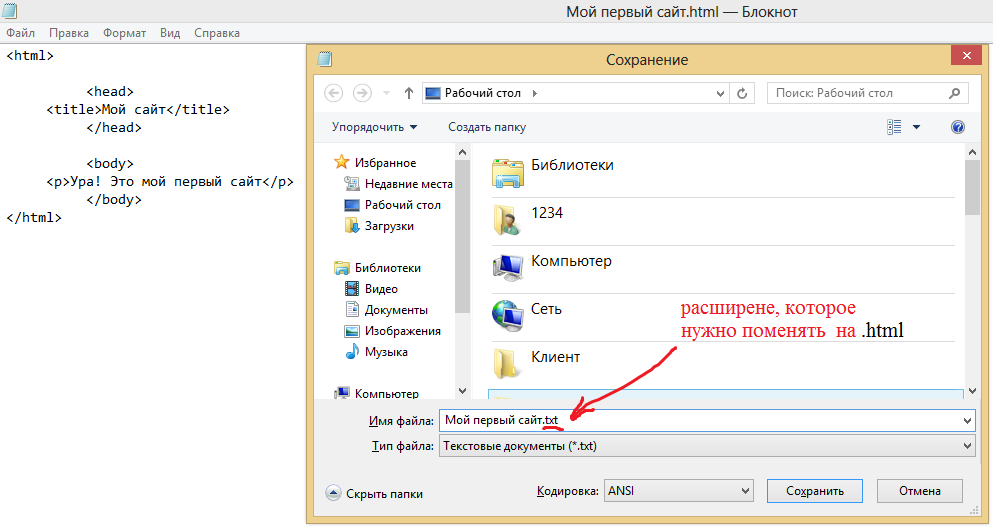
Что бы посмотреть ваши результаты нужно в блокноте нажать: Файл/Сохранить как… В появившемся окне вводим название документа и меняем расширение на «.html«, после чего сохраняем.
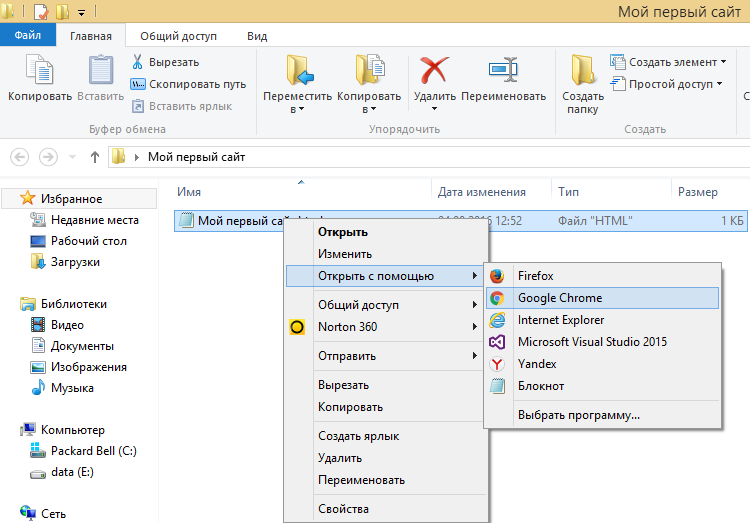
Далее сохранённый нами файл открываем с помощью любого браузера.
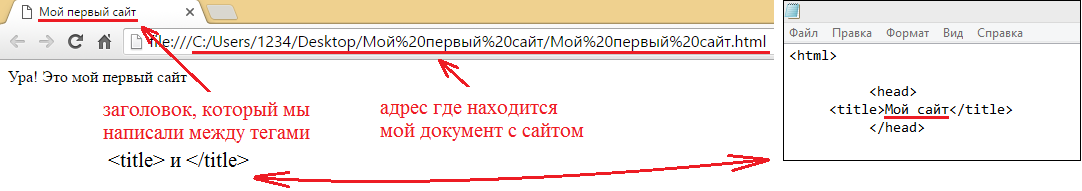
Ниже показан итог наших трудов
На скриншоте представлен наш сайт открытый в браузере, + с размещением дополнительных надписей.